Cara gunakan Live Server dengan Visual Studio Code
Visual Studio Code (VS Code) adalah editor kode yang populer di kalangan pengembang. Ia menawarkan berbagai ekstensi yang meningkatkan fungsionalitasnya, termasuk ekstensi Live Server. Live Server adalah server web sederhana yang memungkinkan pengembang untuk menguji aplikasi web mereka secara lokal tanpa memerlukan server khusus.
Jadinya gag perlu pake XAMPP atau bikin express JS. Web kita yang berbasis HTML dan Javascript bisa langsung dirunning di localhost dengan port tertentu. Simpel bukan :)
Dalam artikel ini, kita akan membahas cara menggunakan ekstensi Live Server di Visual Studio Code.
Memasang Ekstensi Live Server
Sebelum kita membahas cara menggunakan ekstensi Live Server, kita perlu memasangnya terlebih dahulu. Untuk memasang ekstensi Live Server, ikuti langkah-langkah berikut:
- Buka Visual Studio Code.
- Klik pada ikon ekstensi di sisi kiri jendela.
- Cari "Live Server" di bilah pencarian.
- Klik tombol "Install" di sebelah ekstensi Live Server.
- Tunggu hingga ekstensi diunduh dan terpasang.
Menggunakan Ekstensi Live Server
- Buka file HTML yang ingin Anda jalankan di Visual Studio Code.
- Klik tombol "Go Live" di bagian kanan bawah jendela. Alternatifnya, Anda dapat mengklik kanan pada file HTML dan memilih "Open with Live Server."
- Jendela browser baru akan terbuka, menampilkan aplikasi web Anda. Setiap perubahan yang Anda buat pada file HTML, CSS, atau JavaScript akan secara otomatis diperbarui di browser.
Menyesuaikan Pengaturan Live Server
- Port: Secara default, Live Server menggunakan port 5500. Anda dapat mengubah nomor port dengan menambahkan flag --port diikuti dengan nomor port yang diinginkan pada baris perintah saat memulai server. Misalnya, live-server --port=8000.
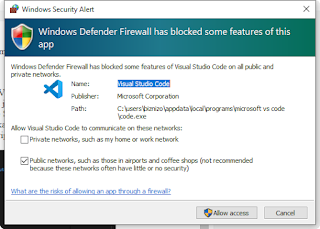
- Host: Secara default, Live Server menggunakan alamat localhost (127.0.0.1). Anda dapat menentukan alamat host khusus dengan menambahkan flag --host diikuti dengan alamat yang diinginkan pada baris perintah saat memulai server. Misalnya, live-server --host=192.168.0.1.
- Watch: Secara default, Live Server memantau semua file di direktori untuk perubahan. Anda dapat menentukan file atau direktori tertentu untuk dipantau dengan menambahkan flag --watch diikuti dengan nama file atau direktori pada baris perintah saat memulai server. Misalnya, live-server --watch=css.
- Ignore: Secara default, Live Server tidak mengabaikan file apa pun. Anda dapat menentukan file atau direktori yang diabaikan dengan menambahkan flag --ignore diikuti dengan nama file atau direktori pada baris perintah saat memulai server. Misalnya, live-server --ignore=*.scss.
- Open: Secara default, Live Server membuka jendela browser secara otomatis setelah server dimulai. Jika Anda tidak ingin jendela browser terbuka secara otomatis, Anda dapat menambahkan flag --no-browser pada baris perintah saat memulai server. Misalnya, live-server --no-browser.
- Browser: Secara default, Live Server menggunakan browser default pada sistem Anda. Anda dapat menentukan browser khusus yang ingin Anda gunakan dengan menambahkan flag --browser diikuti dengan nama browser pada baris perintah saat memulai server. Misalnya, live-server --browser=chrome.
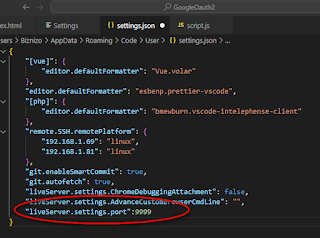
Cara Ubah Konfigurasi Live Server VSCODE
Cara merubah Port Live Server
pada bagian bawah tambahkan liveServer.settings.port : <port yang digunakan>








Comments
Post a Comment